이전에 Lighthouse에 대해 쓴 글이 있다. Lighthouse를 통해 우리의 웹이 얼마나 '좋은가' 평가해볼 수 있다. 내가 현재 개발/유지 중인 UOSTime은 성능에서 매우 좋지 않은 점수를 받았고, 약간의 개선을 해놓은 상태이다.

그런데 PWA에 관심이 생겨 Lighthouse도 알게 되었지만, 정작 이미 만들어진 웹을 PWA로 바꾸는건 생각보다 힘든 일이었다. 그래서 깔끔하게, 처음부터 PWA를 만들어보기로 했다. 그리고 아직 한 번도 안 써본 Firebase도 써보기로 했다.
공부해야 할 것이 왕창 늘었다!!
시작
node.js가 설치되어 있어야 한다.
무작정 Firebase에 가서, 프로젝트 추가를 눌렀다.
프로젝트 이름은 일단 'test'로 했다. 아직 아무것도 모르기 때문이다. 그러면 이 화면이 뜬다.

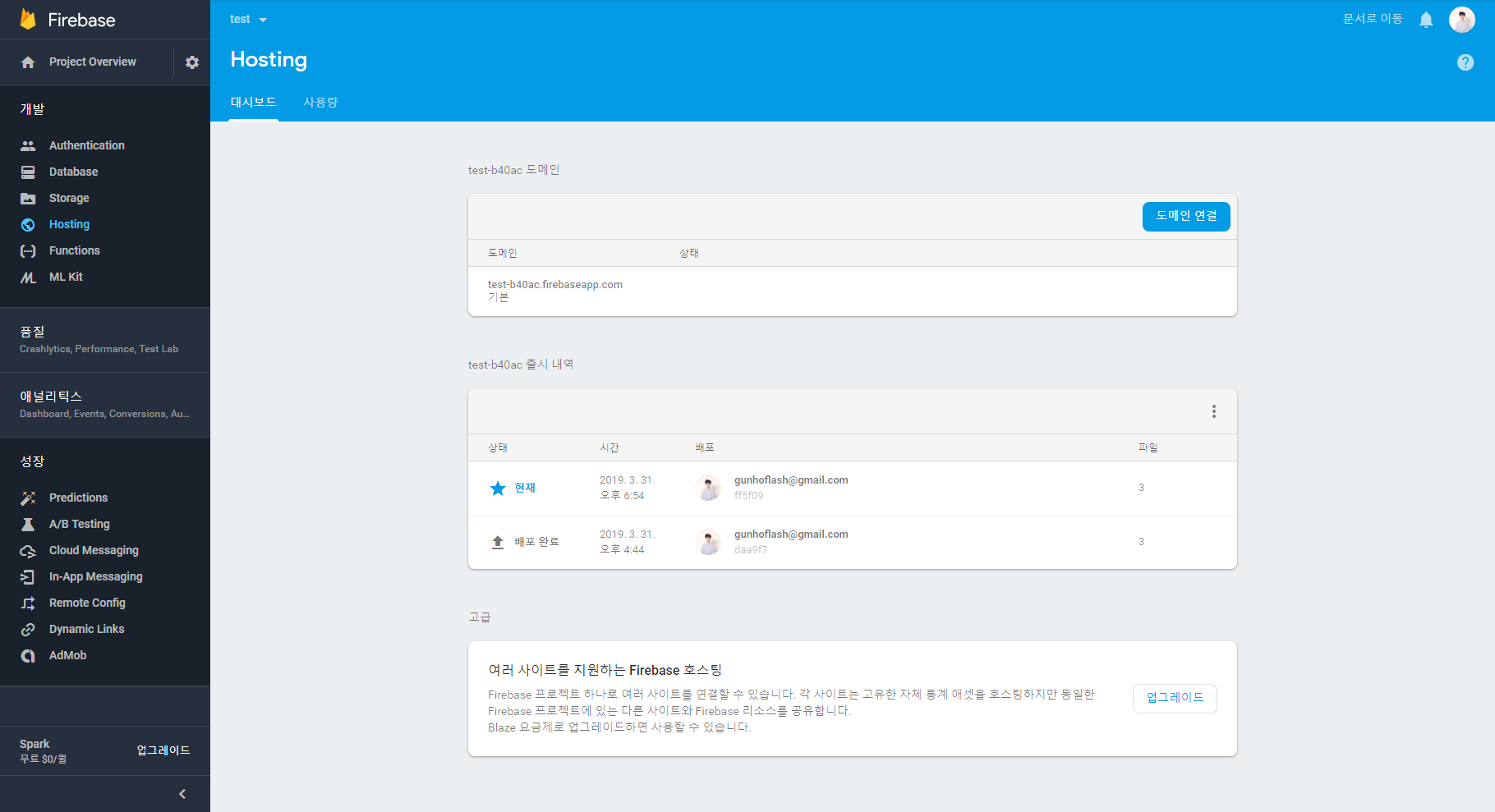
왼쪽 메뉴에서 Hosting을 클릭하면 어떻게 시작할 수 있는지 방법이 나온다.

이제 명령줄 도구에 다음을 실행한다.
npm install -g firebase-tools
그리고 작업할 폴더에서 다음을 차례로 실행한다.
firebase login
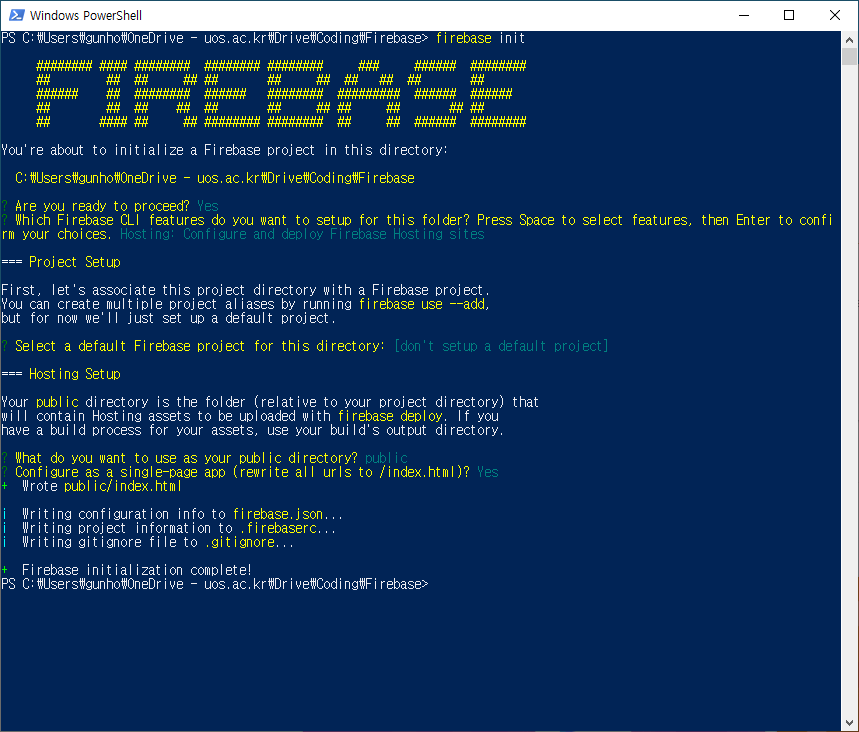
firebase init
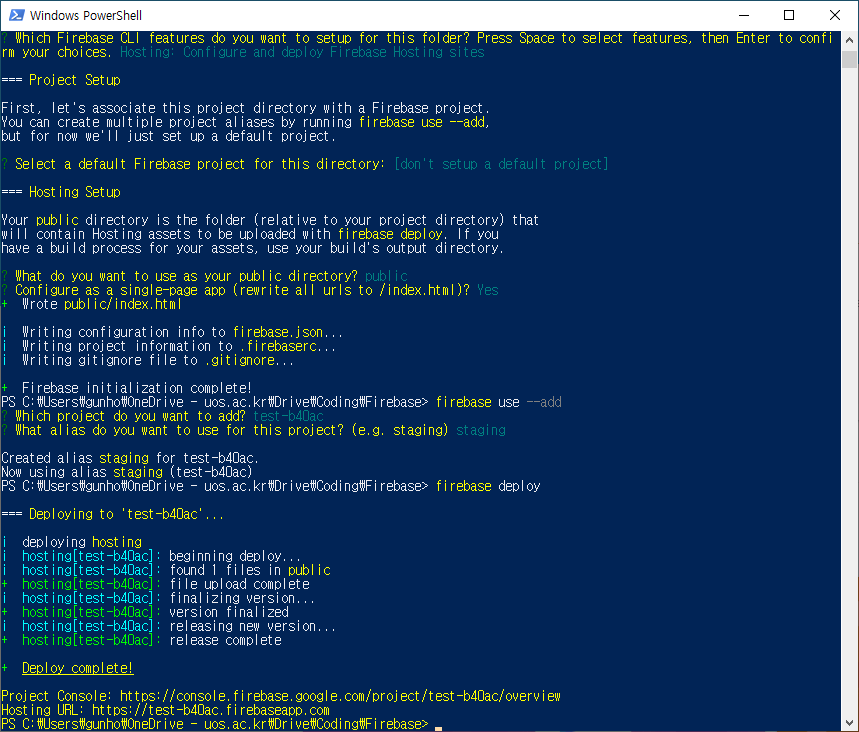
이때 몇가지 선택해야 하는 것이 있는데,
CLI feature는 Hosting,
project는 [don't setup a default project],
public directory는 별다른 입력없이 엔터,
single-page app은 yes
를 선택했다.

그리고 다음을 실행한다.
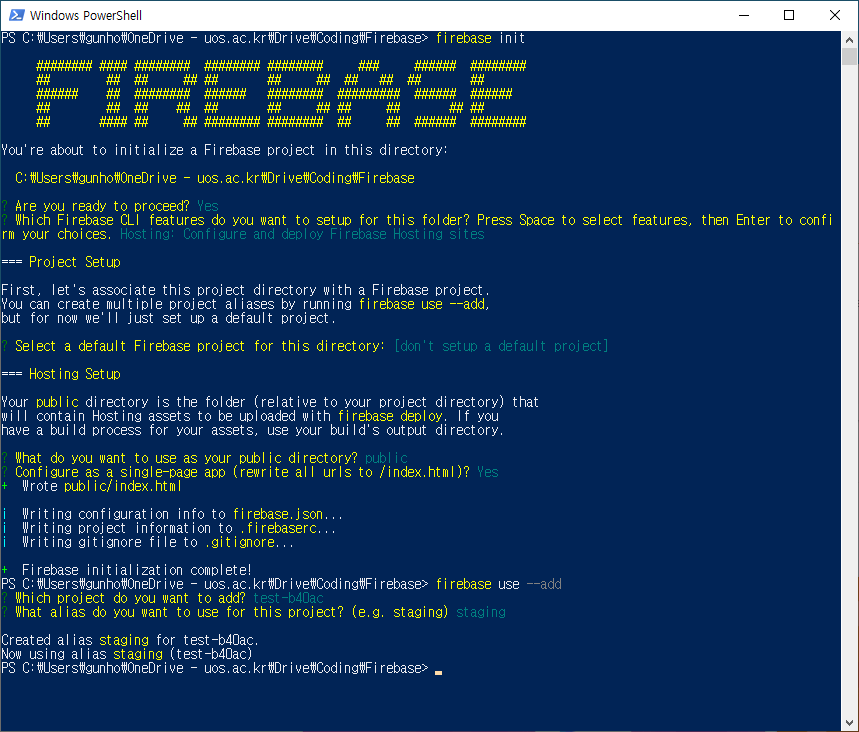
firebase use --add
맨 처음에 만들었던 test 프로젝트를 staging으로 선택한다.

deploy할 준비가 끝났다!
firebase deploy

이제 웹사이트는 공개(public)되었다.

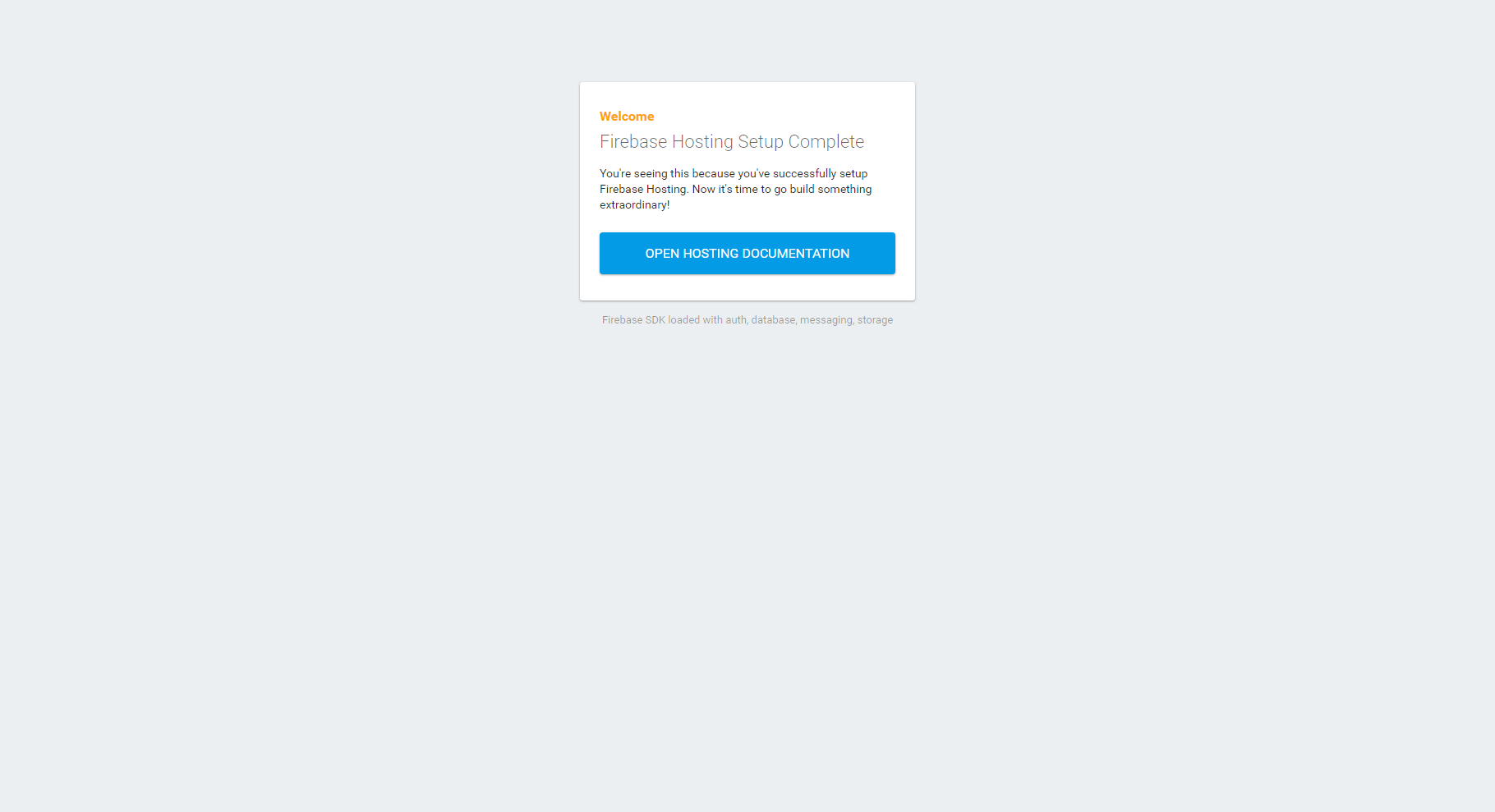
도메인이 나와있으며, 해당 링크로 접속하면 확인할 수 있다.

이렇게 뜨면 잘 되는 것이다.

